Ever wonder why you don’t rank high (enough) in Google searches for your law firm specialty? It’s not necessarily because you aren’t a great lawyer. Here is one way you can improve your search results so that new clients find you on the web.
There’s a secret weapon for lesser-known – but not lesser quality – law firms to outrank their competitors in online search results: the image alt text attribute. I explain what image alt text is and how it can help you, below. Why? Because many lawyer websites completely ignore this simple tool, making it a potential competitive advantage for your firm.
If you are a lawyer who would rather discuss tort law than digital terminology, don’t fret. As Simon Marshall, marketing consultant and founder of the Digital 100, stated, “There’s a whole new digital marketing language to learn and it’s foreign to most of the professional services marketing people we meet.” In other words, we’re all in the same boat, learning this new language. But trust me, it’s all understandable AND actionable.
Even if your website does contain alt text, I can nearly guarantee you that your existing image alt text attributes are not delivering the performance you deserve. More on that below.
Google Image Search = Over 20% of the Online Search Market
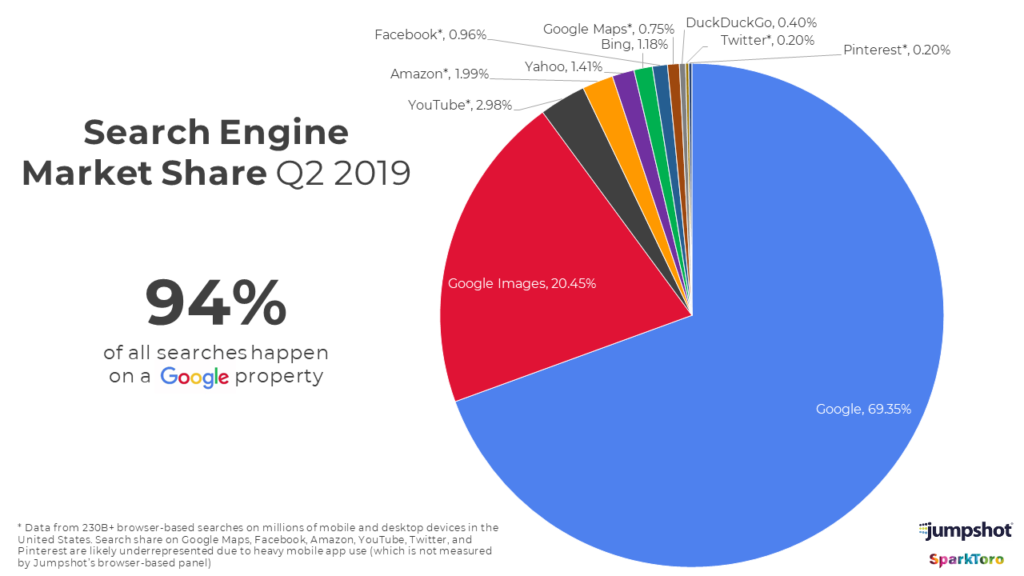
Before we delve into why you should be using Alt Text to describe your photos, let’s make one thing clear: the use of Google Image search is rising. The graphic below from Rand Fishkin of SparkToro shows that over 20% of the online search market (the red pie slice below) consists of people searching for images. Yes, prospective clients may find your law firm’s web content using the Images tab in Google:
Google Can’t “Read” Images Without Your Help
Google “crawls” websites 24/7 to understand the content of those sites. Once they crawl your website, the information they glean from your site runs through their algorithm, allowing them to serve up your site’s pages in future search results. Let’s say your web page title states “Municipal Bond Lawyers in California.” If someone then searches that very term, it is likely that your web page will appear in Google search results. That’s because Google can read the text and match it with a user’s search query.
But, if you have an image on your web page of, say, an actual municipal bond, Google has no idea what the image contains. It could be puppies, bonds, or Elvis Presley. Without this knowledge, Google ignores your image, leaving it out of search results.
So here’s my suggestion: Don’t allow Google to ignore you. Tell them what’s in your images using alt text.
How Can Google Understand Your Image Content?
If you do not explicitly provide alt text information to describe your image content, Google states that they “use a number of different sources for [image] information, including descriptive information in the title, and meta tags for each [web] page.”
However, the easiest way to explain to Google what your image content contains is to let Google “read” images via the text alt attribute contained within each website image. Alt Text is an HTML “attribute” that specifies what is in an image. Alt text is a web accessibility tool that is used in screen readers by people who are blind or visually impaired. In 1998, Congress amended Section 508 of the Rehabilitation Act of 1973 to require Federal agencies to make their electronic and information technology (EIT) accessible to people with disabilities. In 1999, the World Wide Web Consortium (W3C), the main international standards organization for the World Wide Web, published Web Content Accessibility Guidelines 1.0 in order to “make Web content accessible to people with disabilities.”
Beyond web accessibility, Google uses the alt text information to help it understand the image content on websites. Google’s John Mueller briefly explains the importance of image optimization in this video:
To sum up, Google understands your image content using textual information such as:
- image alt text attribute (explained below)
- title and other metadata text on your web page
- your image’s filename
- your image’s caption (if it exists)
How Lawyers Can Use Alt Text to Rank Higher in Search Results
First, let’s show you how not to do this. In most websites, you can open an image and “tag” the image with the Alt Text attribute. If your image is of a cute puppy playing with kids, just type “brown puppy playing with two children in the grass.” Done.
Here’s a law firm scenario: When people search for your law firm using Google’s images tab, you’d like them to find your logo and photos of your lawyers, among other images. Look at the HTML code for one law firm website, below. The alt text for their firm logo simply states “Logo” rather than the firm name. This makes it harder for Google to identify this logo in search results:

Let’s look at a different scenario. At the time of writing, I googled the term “Antitrust Lawyer,” clicked on the Images tab of Google, and found that the highest-ranking law firm was McGowan, Hood & Felder, LLC of South Carolina:

I have absolutely nothing against the lawyers at McGowan Hood, but conventional wisdom would say that you would find at least a few of the 26 law firms that are ranked highest by Chambers in Antitrust law to appear high up in the search results. That tells us that it is likely that those firms are missing some Alt Text on the antitrust pages of their websites.
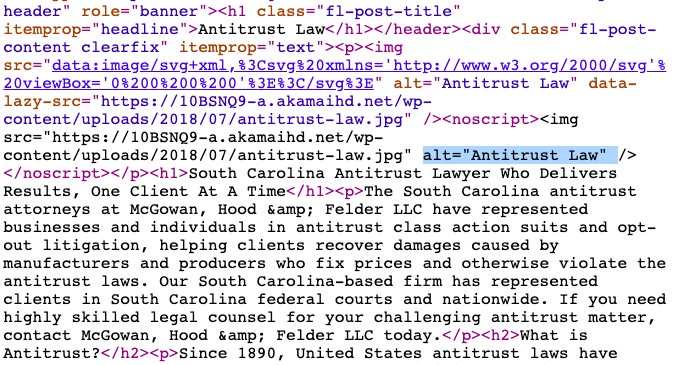
In fact, a quick look at the source code of McGowan Hood’s website shows that the gavel photo in the search results is tagged with the term “Antitrust Law” in the alt text attribute:

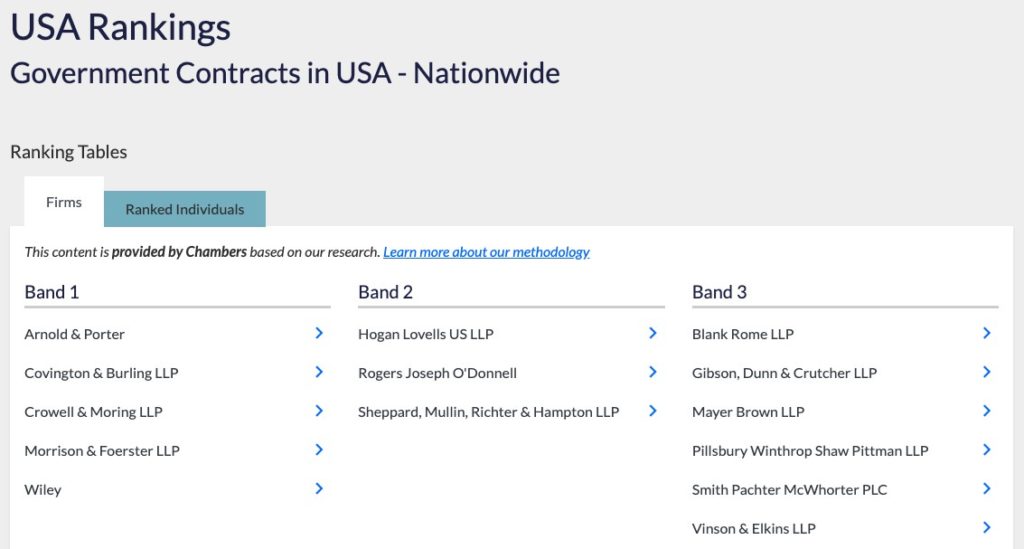
Let’s look at one more case. On Google Images I searched for “government contracts bid protest attorney.” One of the highest-ranking images was for John Jensen, a government contracts lawyer at Pillsbury. Again, let’s compare what the big rankings companies say about the top government contracts practices. Both Chambers and Partners and the Legal 500 list Pillsbury Winthrop Shaw Pittman LLP in the third tier of this practice area. Here is a screenshot of the Chambers top three tiers:
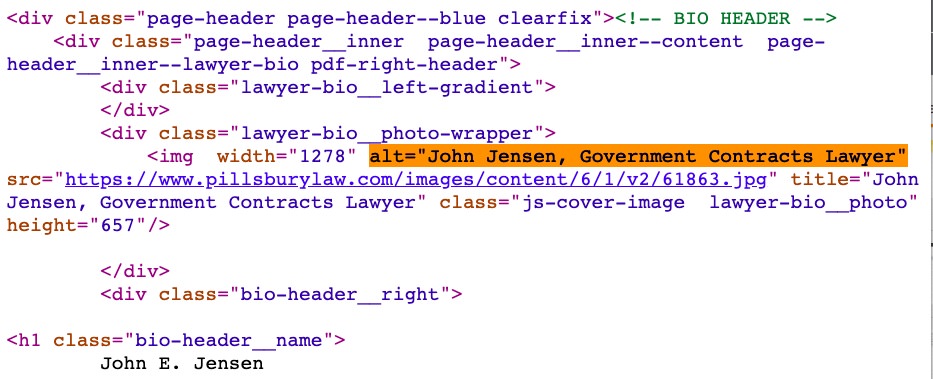
You can see from the Pillsbury website source code that the people at Pillsbury properly tagged John Jensen’s bio image not only with his name, but with a description of the kind of law he practices:

The Pillsbury alt text brings up one more issue: you should go beyond the basics to fully and strategically describe what is in the image. Not just “John Jensen.” Not just “John Jensen, lawyer.” But: “John Jensen, Government Contracts Lawyer.”
Additional content could include the location of the attorney’s office, to their past experience (such as if they worked in an important government position), or other distinctive traits.
The point here is not to stretch reality, but to provide searchers with the results they seek. As Search Engine Journal summarized Google’s John Mueller’s advice on image optimization, consider “how you want to be found in image search results and the types of queries people might use in order to find you that way.”
For further information on how you can improve your site’s attractiveness to search engines, please reach out to me.